Display your products with the stylish grid module. Three pre set hover styles help you to select the most suitable one and customize the products. You may select the products type to display (e.g. category, recent products, order, etc.) to organize them.
Products grid
Amazing WooCommerce products presentation with stylish hover effects.
About Products Grid
Short Description
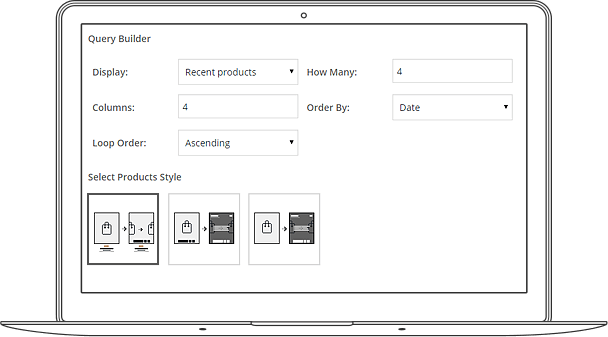
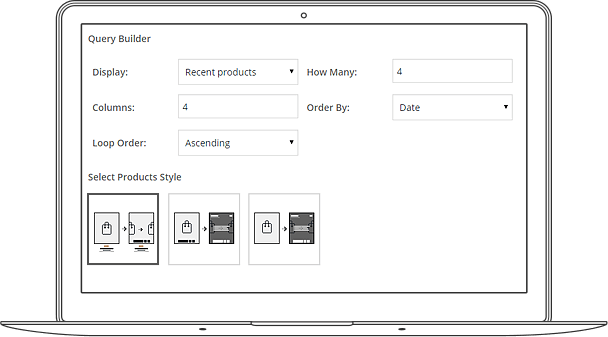
Style — Simple; Layout — default; Inside options — recent products;

[woocomposer_grid shortcode=”JTVCcmVjZW50X3Byb2R1Y3RzJTIwJTIwcGVyX3BhZ2UlM0QlMjI0JTIyJTIwY29sdW1ucyUzRCUyMjQlMjIlMjBvcmRlcmJ5JTNEJTIyZGF0ZSUyMiUyMG9yZGVyJTNEJTIyYXNjJTIyJTVE” buttons_color_scheme=”dfd-buttons-dark” products_style=”style-1″]
Lorem ipsum dolor sit amet, consectetur.
Module variations
Simple Style

Style — simple; Layout — recent products; Inside options — lignt buttons;
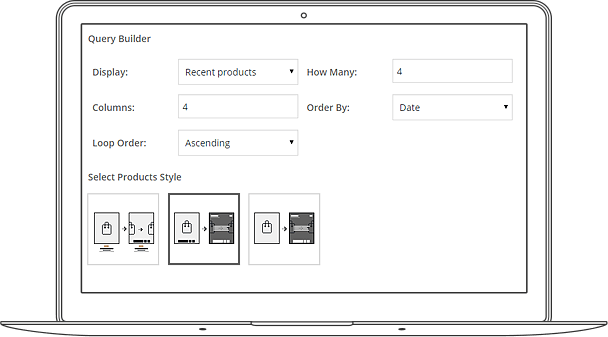
Advanced Style

Style — advanced; Layout — product category; Inside options — gradient mask;
r_grid shortcode=”JTVCcHJvZHVjdF9jYXRlZ29yeSUyMCUyMHBlcl9wYWdlJTNEJTIyNCUyMiUyMGNvbHVtbnMlM0QlMjI0JTIyJTIwb3JkZXJieSUzRCUyMmRhdGUlMjIlMjBvcmRlciUzRCUyMmFzYyUyMiUyMGNhdGVnb3J5JTNEJTIyc2hvZXMlMjIlNUQ=” excerpt_length=”25″ mask_style=”gradient” mask_opacity=”0.9″ products_style=”style-2″ mask_gradient=”background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #554346), color-stop(100%, #45505B));background: -moz-linear-gradient(left,#554346 0%,#45505B 100%);background: -webkit-linear-gradient(left,#554346 0%,#45505B 100%);background: -o-linear-gradient(left,#554346 0%,#45505B 100%);background: -ms-linear-gradient(left,#554346 0%,#45505B 100%);background: linear-gradient(left,#554346 0%,#45505B 100%);”]
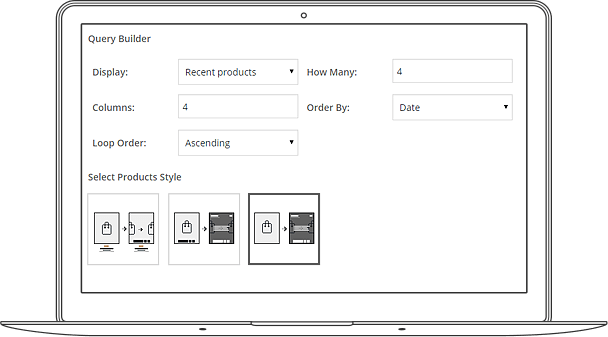
Full Style

Style — full; Layout — product category; Inside options — gradient mask;

